Halooo, ketemu lagi kita pada artikel baru yang masih berkutat seputar react javascript. Nah pada kesempatan kali ini kita akan belajar bersama-sama mengenai state pada reactjs. Sebelumnya apakah teman-teman tau apa itu state pada reactjs?
Sederhananya state adalah sebuah data object javascript yang dapat kita gunakan untuk menyimpan data. Nah di reactjs kita tahu bahwa state akan sering kita gunakan baik untuk project berskala kecil ataupun besar.
Ketika mendengar kata state maka kita bisa langsung mengarah pada fitur hook state yang telah disediakan pada reactjs versi 16.8 yang bernama useState(). Penggunaan useState ini juga cukup mudah, contohnya seperti ini
const [count, setCount] = useState(0);
useState sendiri sebenarnya bertipe array yang memiliki dua properti yaitu count dan setCount. Kita gunakan fitur es6 modern yang mana melakukan desctructuring array dari useState. Jadi count disini digunakan untuk menyimpan state yang akan kita gunakan di aplikasi, sedangkan setCount adalah kondisi untuk melakukan setState atau update state yang terkahir. Pada fitur useState kita juga bisa menggunakan default value, nah pada contoh diatas saya defaultnya dengan nilai 0. Kira-kira sudah kebayang belum fitur ini?
Kalau masih belum kebayang, mari kita coba secara bersama-sama. Pertama kita buat project aplikasi react terlebih dahulu dengan menjalankan perintah
npx create-react-app tutorial-reactjs
Opsi lain temen-temen bisa langsung saja cloning project baru dari repository saya disini https://github.com/afifalfiano/tutorial-reactjs
Kemudian kita akan membuat aplikasi sederhana dengan menampilkan nilai countnya, jadi ketika klik button tambah, nilai count akan bertambah dan ketika klik button kurang, nilai count akan berkurang dengan menggunakan useState.
Kita buat file baru dengan nama Counter.js. Kemudian kita buat seperti ini terlebih dahulu
import { useState } from 'react';
import './Counter.css';
const Counter = () => {
const [count, setCount] = useState(0);
return (
<div className="counter">
<button>Kurang</button>
{count}
<button>Tambah</button>
</div>
)
}
export default Counter;
Untuk menggunakan useState kita perlu mengimport dari react.
Kemudian berikut ini untuk style dari komponen Counter.
.counter {
width: 100%;
display: flex;
justify-content: center;
gap: 20px;
}
Kemudian kita gunakan komponen Counter tersebut pada App.js menjadi seperti berikut ini
import './App.css';
import Counter from './Counter';
function App() {
return (
<div className="App">
<h1>Belajar State</h1>
<Counter />
</div>
);
}
export default App;
Kemudian kita jalankan dulu aplikasi ini dengan menjalankan perintah
npm run start

Tentu saja tidak ada yang spesial karena hanya seperti itu, tapi disini kita mempelajari konsep dari useState itu sendiri. Pada tamplan diatas kita belum mengubah state dan belum memberikan event apapun pada kedua button tersebut.
Nah sebenarnya topik ini ada kaitannya dengan event handle. Jadi mending sekalian aja ya kita mempelajari event handle yang mana ketika kita klik kurang maka nilai count akan berkurang 1 dengan memberikan batasan jika nilai count 0 maka tidak bisa minus dan ketika button tambah diklik maka akan tambah 1 tanpa ada limitasi.
Kita akan coba memberikan event terlebih dahulu pada kedua button tersebut.
import { useState } from 'react';
import './Counter.css';
const Counter = () => {
const [count, setCount] = useState(0);
const onDecrementHandler = (event) => {
console.log(event);
}
const onIncrementHandler = (event) => {
console.log(event);
}
return (
<div className="counter">
<button onClick={onDecrementHandler}>Kurang</button>
{count}
<button onClick={onIncrementHandler}>Tambah</button>
</div>
)
}
export default Counter;
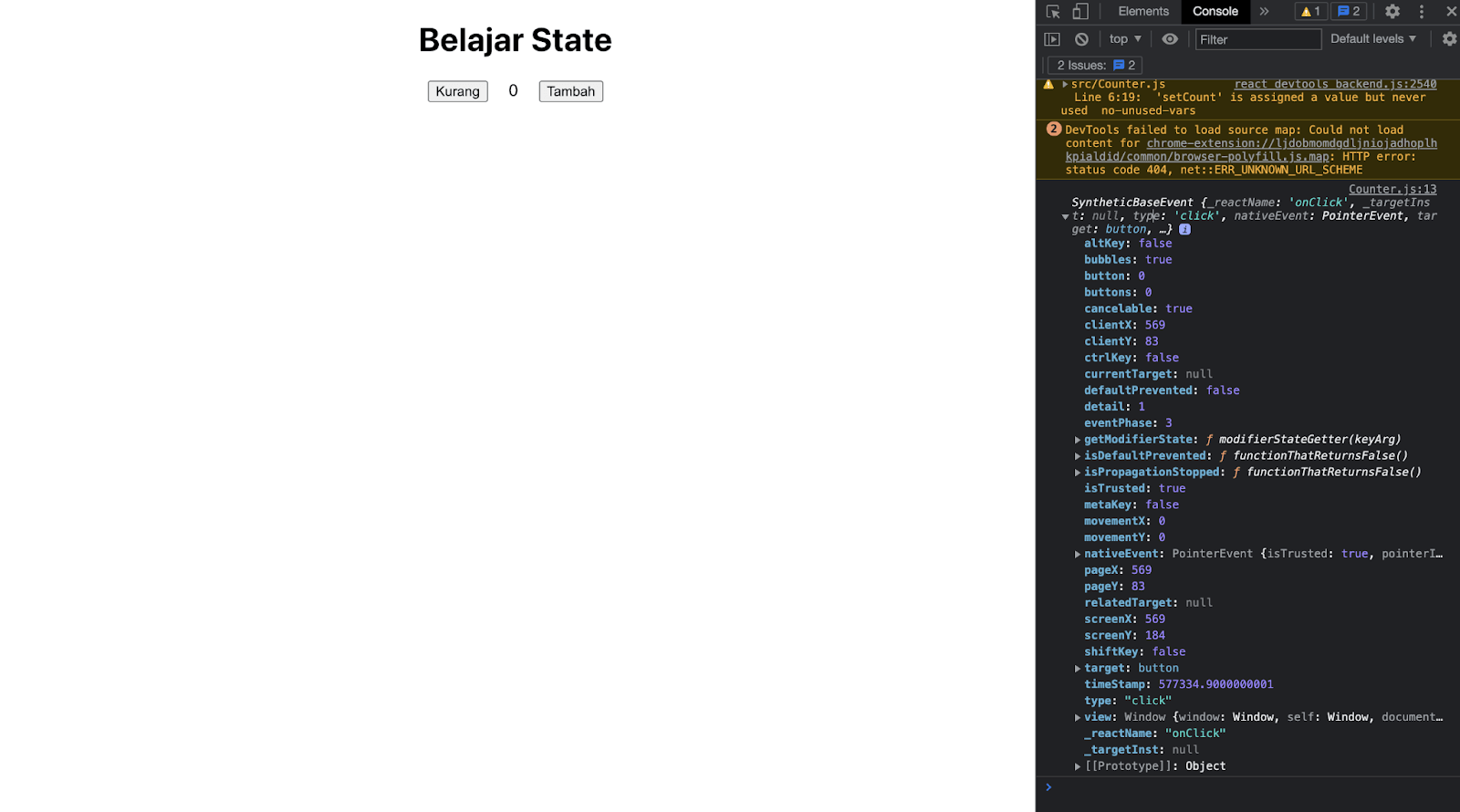
Dengan menambahkan atribut onClick kemudian kita panggil arrow function onDecrementHandler dan onIncrementHandler maka kita sudah berhasil menambahkan event handler. Nah kita tidak perlu memanggil fungsi dengan eksekusi misalkan fungsi(), tidak perlu seperti itu. Cukup panggil nama fungsinya saja. Nah ketika kita tambahkan parameter event pada fungsi tersebut maka kita kan menerima hasil seperti ini

Kemudian kita akan ubah funsi handler tersebut menjadi seperti ini.
import { useState } from 'react';
import './Counter.css';
const Counter = () => {
const [count, setCount] = useState(0);
const onDecrementHandler = () => {
if (count > 0) {
setCount(count - 1);
}
}
const onIncrementHandler = () => {
setCount(count + 1);
}
return (
<div className="counter">
<button onClick={onDecrementHandler}>Kurang</button>
{count}
<button onClick={onIncrementHandler}>Tambah</button>
</div>
)
}
export default Counter;
Jadi kita gunakan setter Count untuk mengupdate nilai state dari count. Karena kita belum memerlukan parameter event maka kita kosongkan saja pada kedua fungsi tersebut. Pada fungsi onDecrementHandler kita jalankan sebuah perintah ketika nilai count lebih dari 0 maka baru kita jalankan perintah setCount(count - 1) supaya menjadi decrement karena kita tidak ingin nanti nilainya menjadi minus.
Kemudian untuk fungsi onIncrementHandler langsung saja kita jalankan perintah setCount(count + 1) karean tidak ada batasan dan validasi jadi bebas sampai nilai berapa pun.
Maka hasilnya akan menjadi seperti ini ketika saya klik tombol tambah

Dan nilai count akan terus bertambah ketika klik tombol tambah.
Kemudian untuk tampilan ketika saya klik tombol kurang maka akan melakukan decrement seperti berikut ini

Jadi nilai itu akan terus berkurang sampai 0, ketika sudah 0 ya akan berhenti pada nilai tersebut karena tadi kita sudah memberikan kondisi yang mana hanya menjalankan aksi decrement ketika nilai count lebih dari 0.
Mungkin itu dulu yang dapat saya sampaikan terkait topik state khususnya menggunakan hook useState pada reactjs dan semoga bermanfaat untuk temen-temen. Untuk kode lengkapnya ada di repository berikut ini https://github.com/afifalfiano/tutorial-reactjs/tree/learn/state
Jika ada pertanyaan ataupun saran langsung saja tulis komen dibawah sini yap. Terimakasih
References
#Tutorial #Reactjs #ReactState
