Pernahkan teman-teman mendengar istilah commit conventional? Jika belum mari kita pelajari bersama - sama apa itu commit convetinoal dan bagaimana mengautomate commit menggunakan husky untuk automate commit linter, baik untuk javascript, typescript, css ataupun scss.
Menggunakan pre-commit manfaatnya sangatlah banyak. Kita dapat menerapkan sebuah aksi sebelum sebuah message commit disetujui. Contoh kasusnya seperti ini, kita ingin code kita menjadi lebih readable atau rapi baik dari typescript, html ataupun scssnya. Nah pada kondisi ini kita dapat menerapkan pre-commit dimana sebelum message commit disetujui maka akan menjalankan linter untuk typescript dan scss/css.
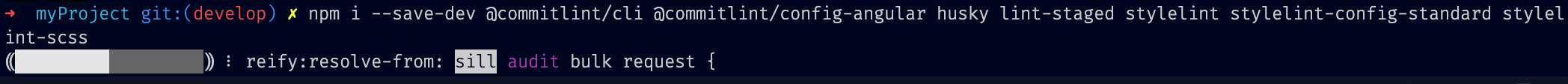
Beberapa dependensi yang diperlukan untuk menjalankan fitur ini dan pastikan menggunakan —save-dev karena kita hanya memerlukan untuk development.
- @commitlint/cli
- @commitlint/config-angular
- husky
- lint-staged
- stylelint
- stylelint-config-standard
- stylelint-scss

Pastikan semua dependensi sudah terinstall di project yang dikerjakan.
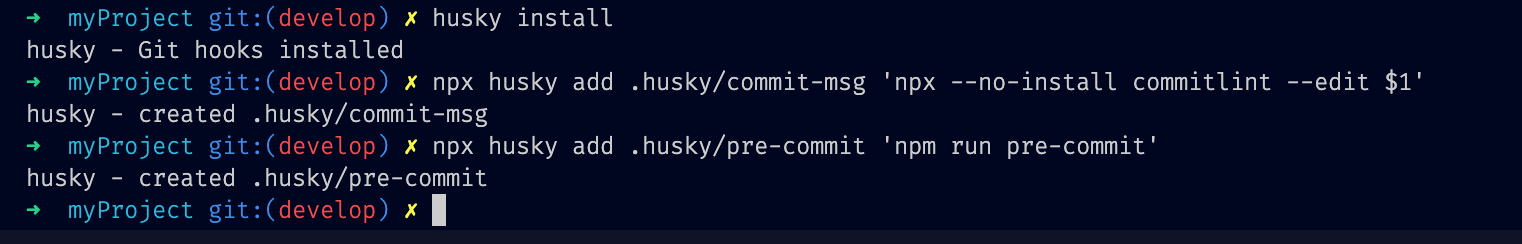
Kemudian jalankan perintah husky install dan dan kita buat sebuah bash untuk husky bisa menjalankan perintah yang kita definisikan di package.json
- husky install
- npx husky add .husky/commit-msg ‘npx —no-install commitlint —edit $1’
- npx husky add .husky/pre-commit ‘npm run pre-commit’

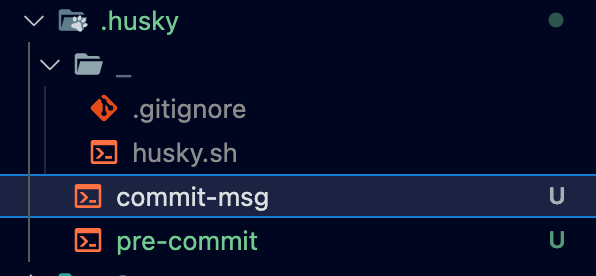
Maka akan tampil folder dan file baru seperti berikut ini

Kemudian tambahkan script berikut ini pada package.json
"pre-commit": "lint-staged"
Setelah itu kita definisikan lint-staged dibawah sendiri pada package.json untuk aksi apa saja yang dapat dijalankan sebelum message commit disetujui.
"lint-staged": {
"*.ts": [
"npx tslint src/**/*.ts --fix"
],
"*.scss": [
"npx stylelint src/**/*.scss --fix"
]
}
Kemudian buat file baru yaitu commitlint.config.js untuk mengkonfigurasi commit conventional apa saja yang disetujui, isikan script berikut ini pada file tersebut
const types = [
'build',
'ci',
'docs',
"chore",
'feat',
'fix',
'perf',
'refactor',
'revert',
'style',
'test',
'ui',
'deps'
];
module.exports = {
extends: ['@commitlint/config-angular'],
rules: {
'type-enum': [2, 'always', types],
'header-max-length': [2, 'always', 100],
}
};
Pada konfigurasi diatas sebenarnya kita hanya meng-override konfigurasi bawaan commitlint dengan menambahkan types dan header-max-length, jadi nanti kita bisa memodifikasi konfig tersebut.
Setelah itu kita buat file .stylelintrc untuk mengkonfigurasi linter pada file scss ataupun css. Tambahkan script berikut ini pada file tersebut.
{
"extends": "stylelint-config-standard",
"plugins": [
"stylelint-scss"
],
"rules": {
"declaration-block-trailing-semicolon": null,
"no-descending-specificity": null,
"no-empty-source": null,
"selector-type-no-unknown": null,
"selector-pseudo-element-no-unknown": null
}
}
###Berikut ini demonya.
Misalnya terdapat file typescript dan scss yang berubah.

Kemudian kita coba git add dan git commit untuk mencoba fitur dari commitlint
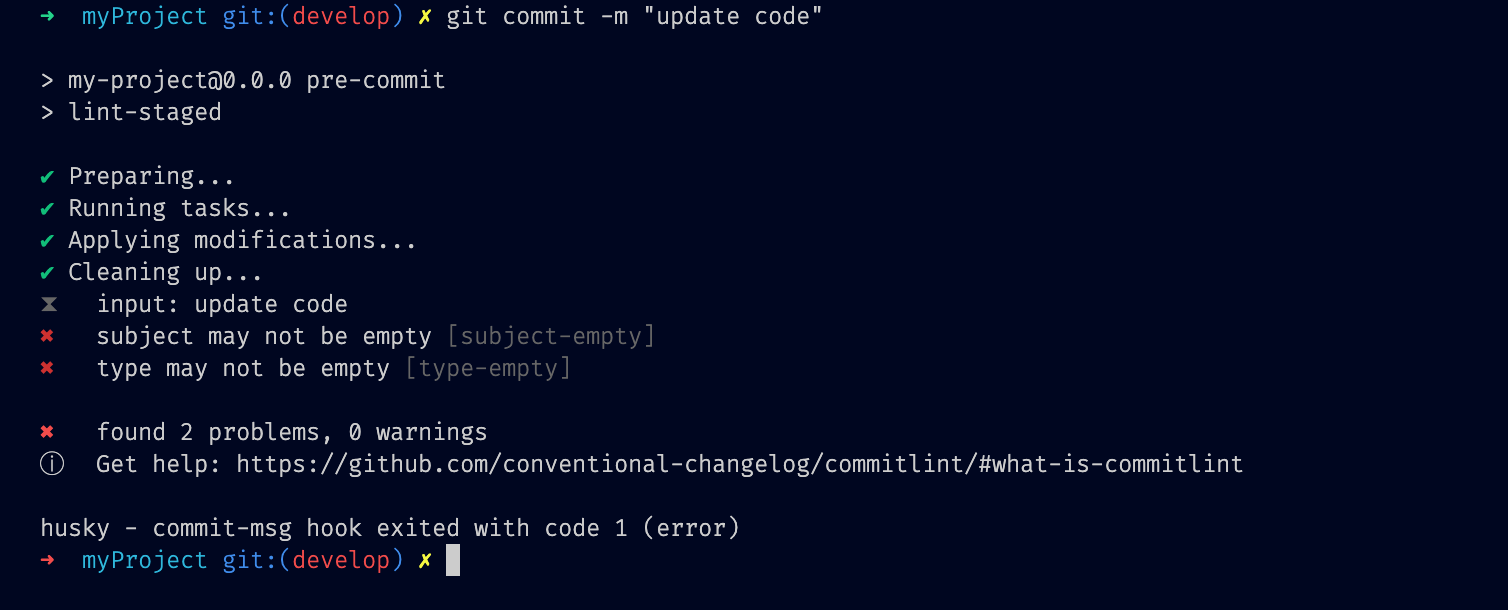
a. Kondisi ketika salah commit atau tidak sesuai aturan dengan commit (aturan penamaan commit sesuai yang telah di definisikan di commitlint.config.js, berdasarkan aturan dari https://www.conventionalcommits.org/en/v1.0.0/#specification)

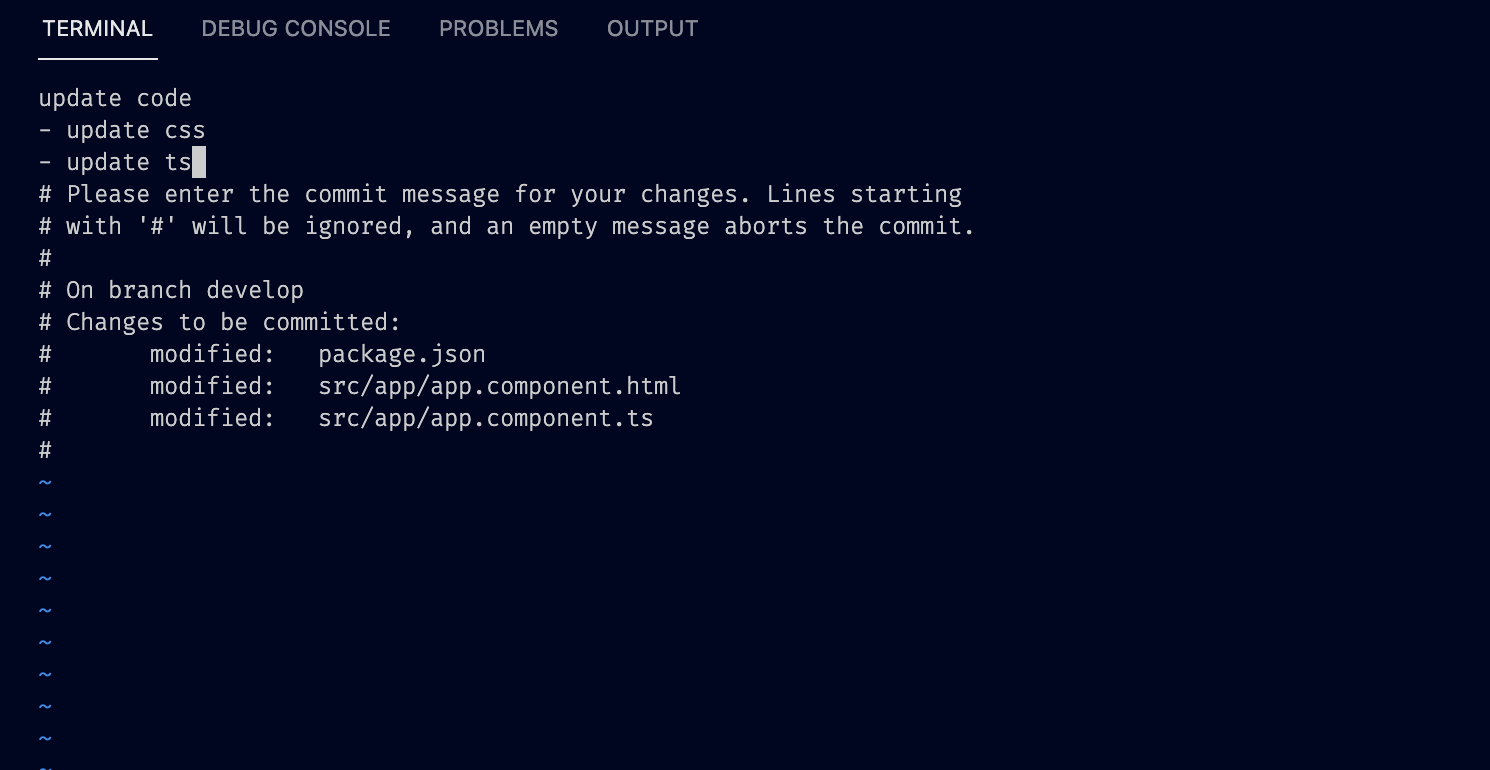
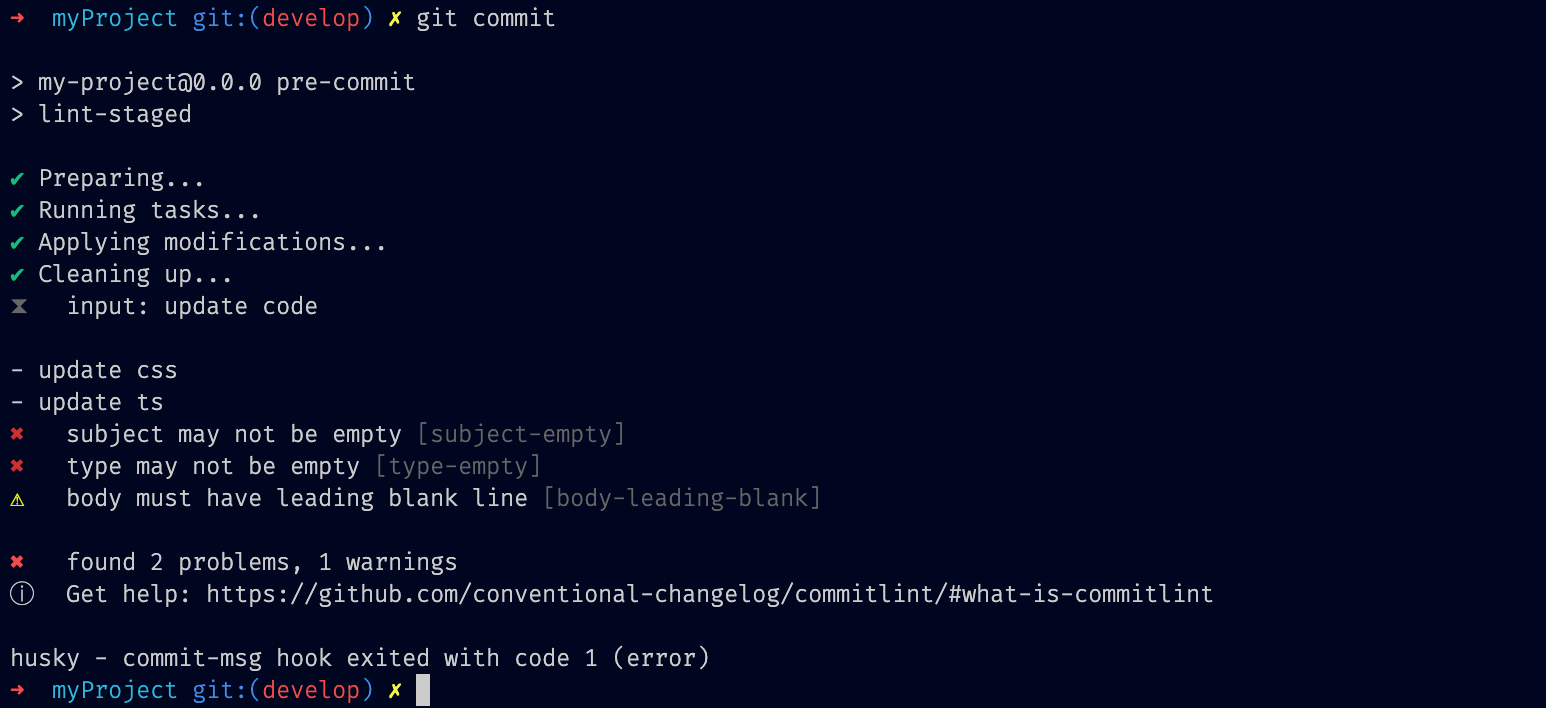
a. Kondisi ketika commit panjang dan header tidak sesuai dengan aturan conventional commit

Maka hasilnya seperti gambar berikut ini

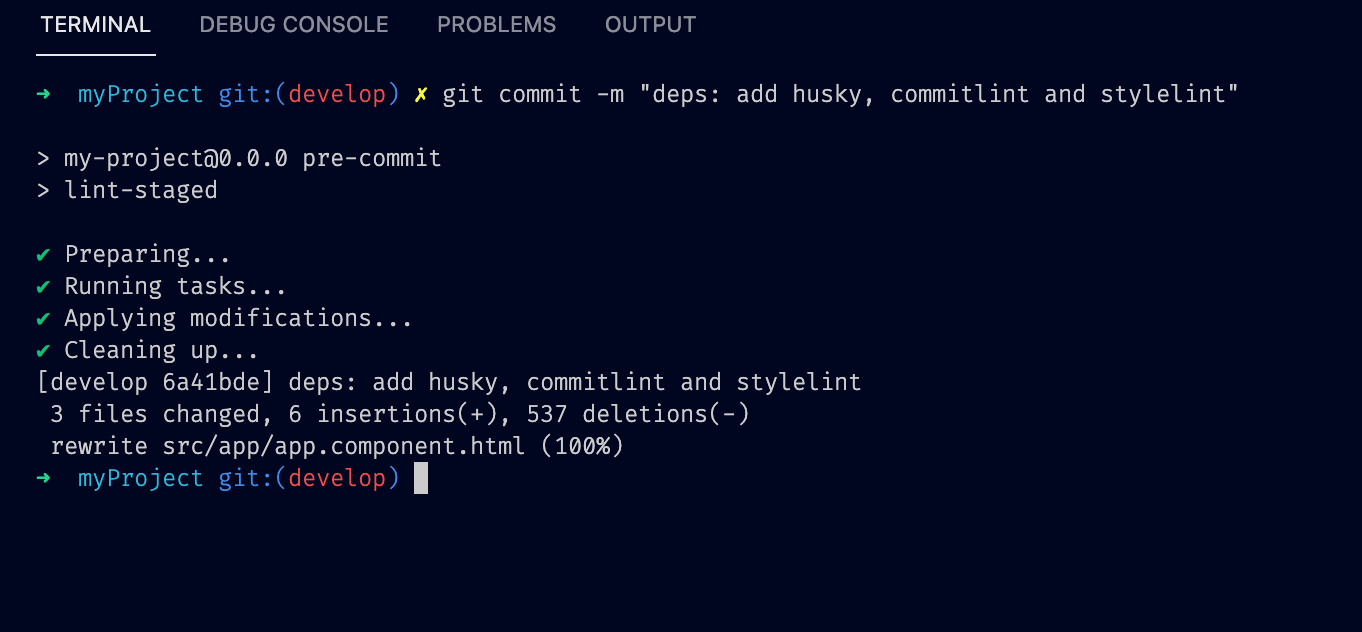
Kemudian berikut ini kondisi ketika benar melakukan commit baik commit cepat ataupun panjang dengan deskripsi
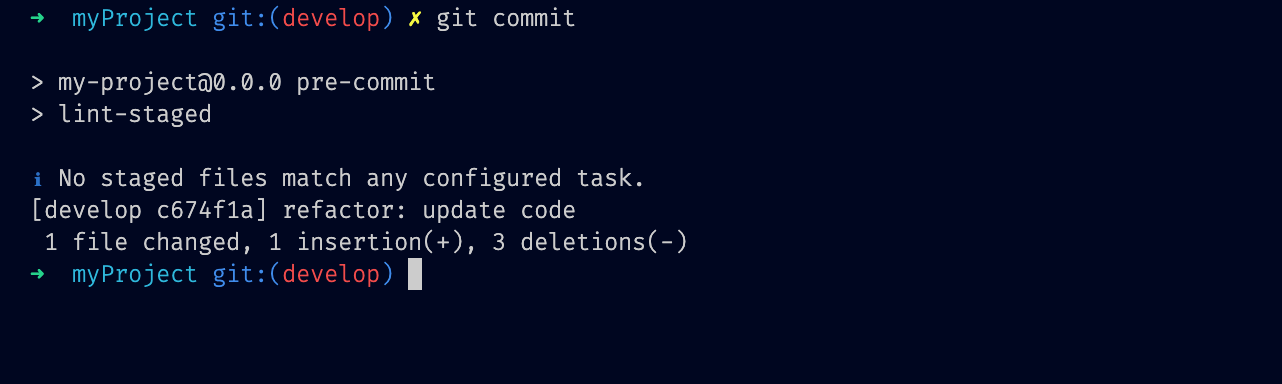
a. Commit singkat

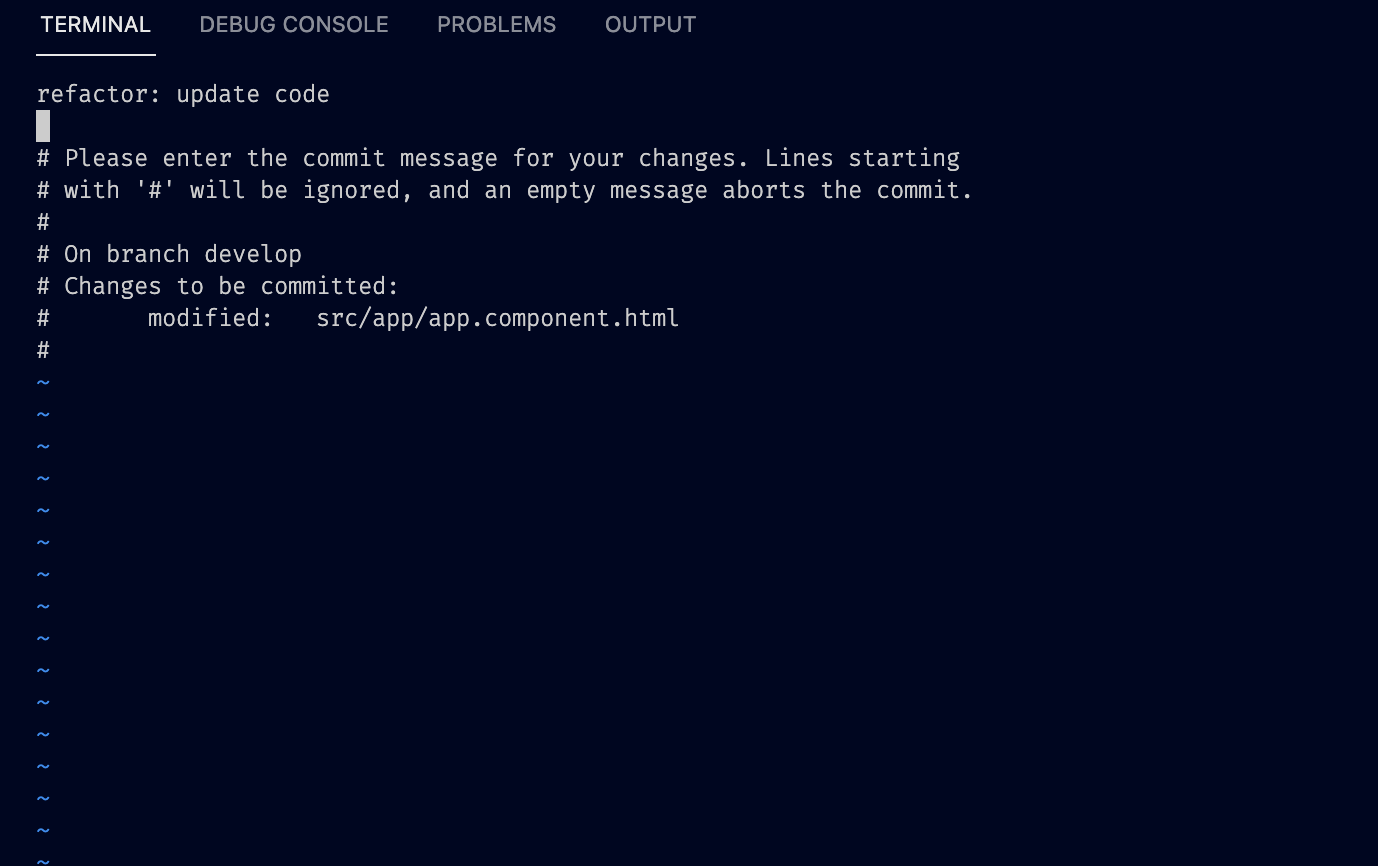
b. Commit dengan deskripsi

Maka hasilnya seperti gambar berikut ini

Referensi
- https://commitlint.js.org/#/guides-local-setup
- https://github.com/typicode/husky
- https://www.conventionalcommits.org/en/v1.0.0/#specification
