Apa yang teman-teman pikirkan ketika ingin menggunakan animasi? Pasti menggunakan javascript nih kalau nggak menggunakan jquery. Lah apa bedanya javascript dengan jquery haha. Intinya jquery itu library yang diisi menggunakan javascript
Oke, kali ini kita akan belajar menggunakan animasi tanpa javascript sedikit pun. Fitur ini ada pada CSS3 yaitu CSS Animation. Oke langsung saja kita buat css animation:
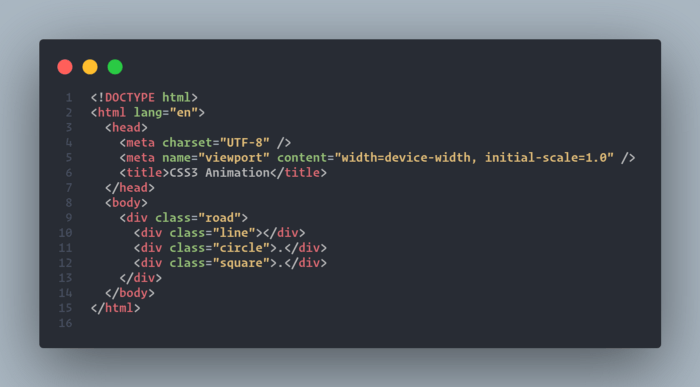
1. Pertama — tama saya akan membuat sebuah lintasan seperti jalan raya dan lengkap dengan objeknya yaitu kotak dan lingkaran.

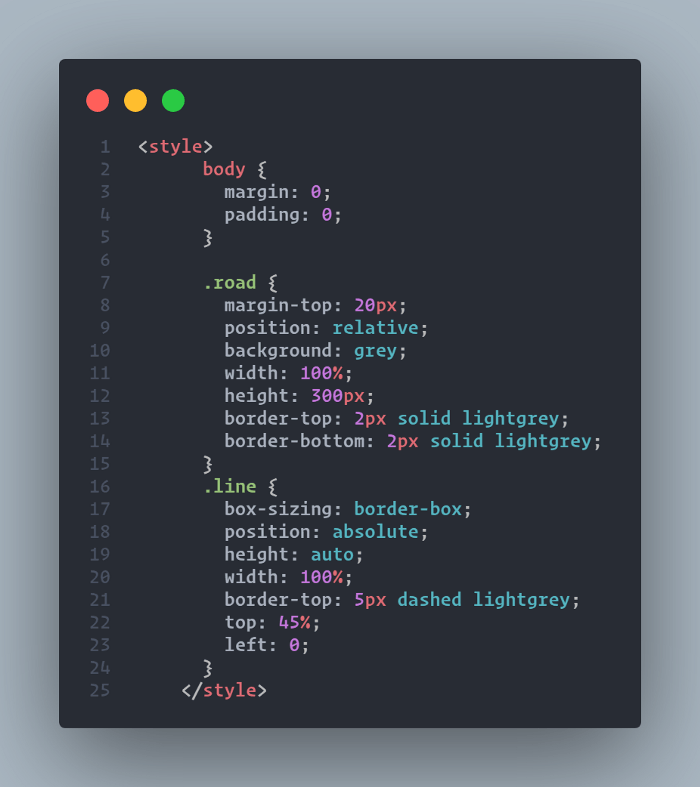
2. Kemudian memberikan sebuah styling biasa seperti berikut ini

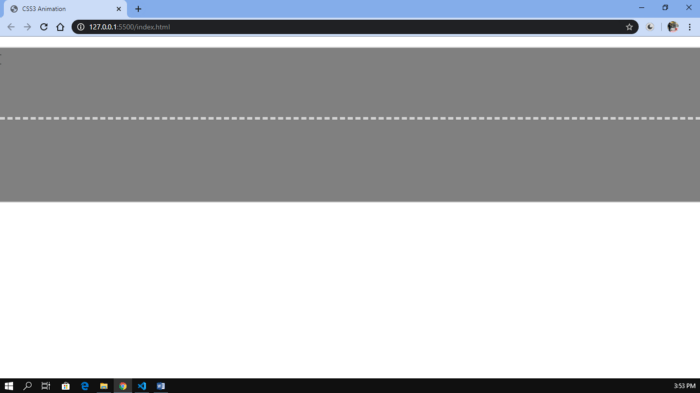
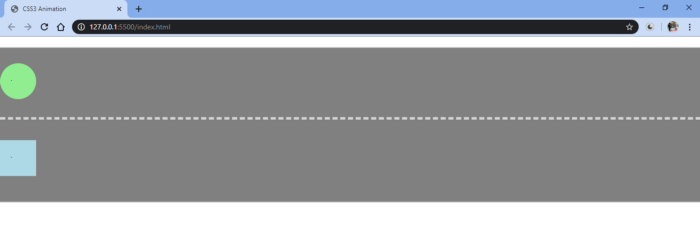
Maka akan tampil lintasan seperti berikut ini

3. Kemudian tambahkan objek kotak dan lingkaran yang mana nantinya akan kita berikan sebuah styling animation.
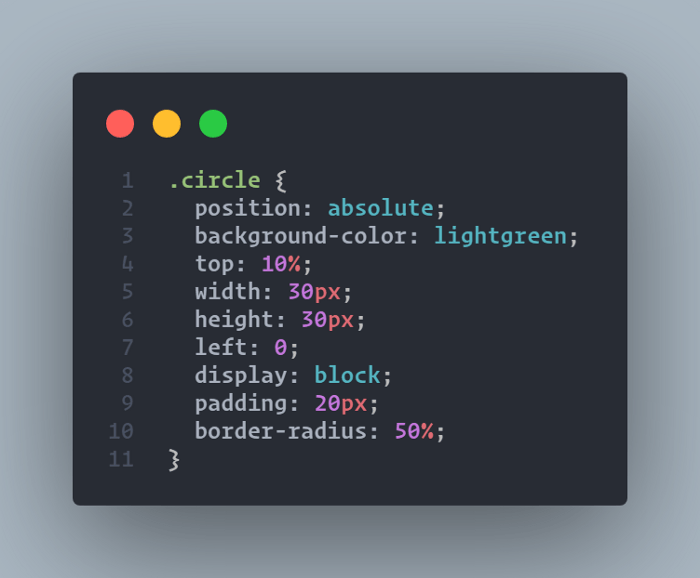
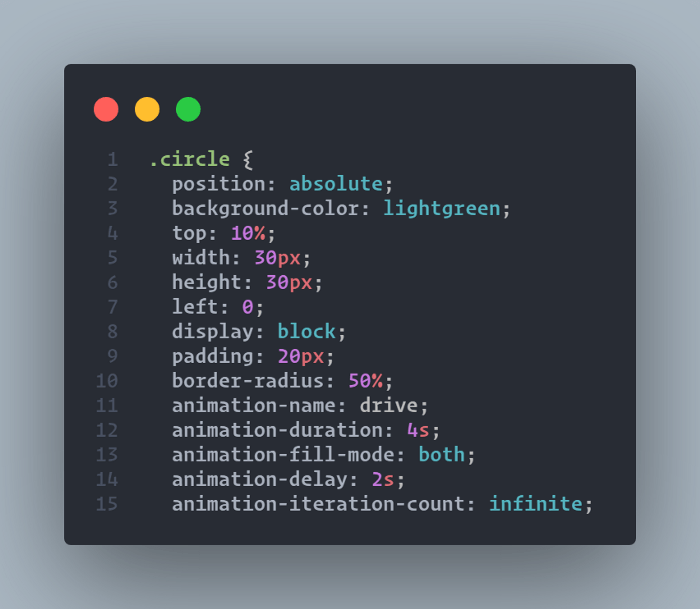
Berikut ini styling untuk class circle

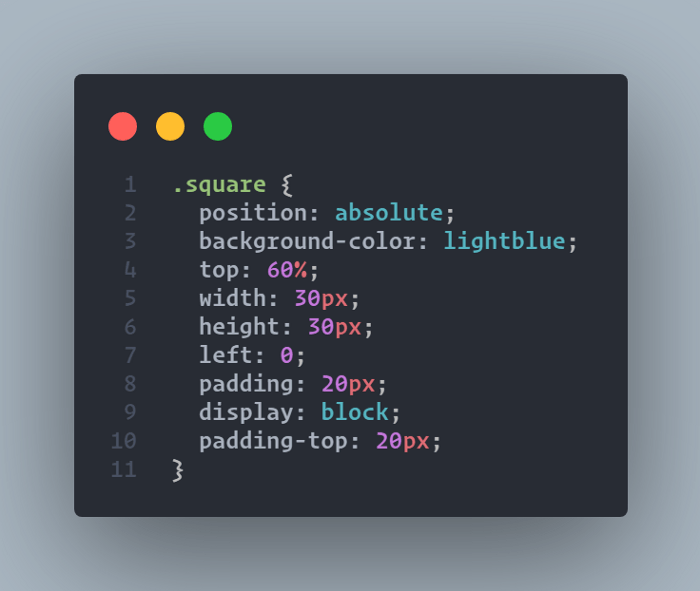
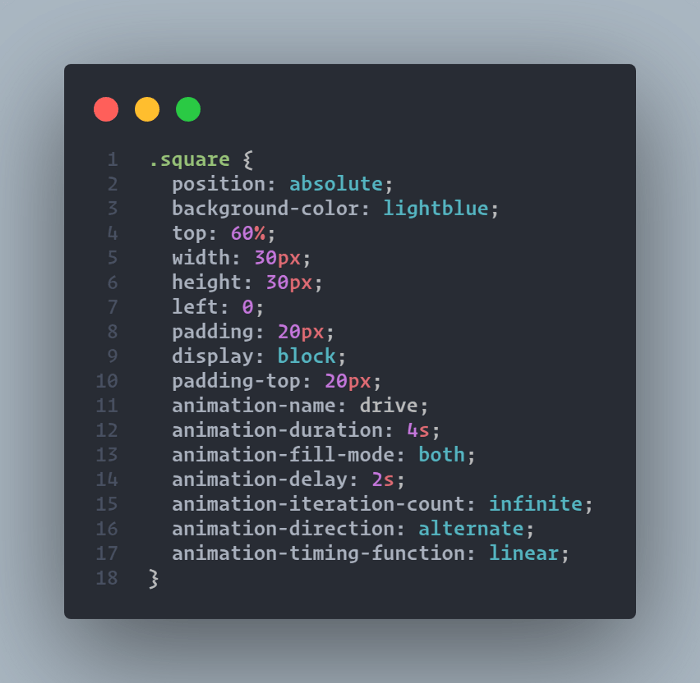
dan ini untuk styling class square

Maka akan tampil objek seperti berikut ini :

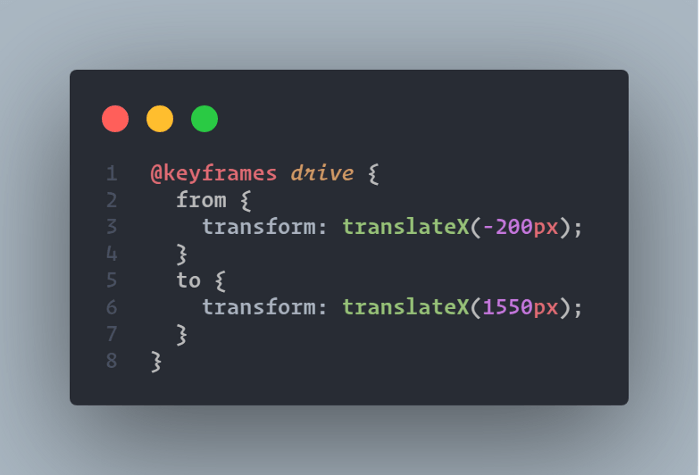
4. Setelah itu mari kita buat sebuah css animation. Untuk membuat css animation kita memerlukan sebuah @keyframes animasi {} yang mana animasi itu nanti kita gunakan untuk sebuah objek bisa lingkaran atau kotak. Oke langsung saja buat seperti ini :

5. Kemudian kita gunakan animasi drive itu disetiap objeknya. Seperti berikut ini
a. Circle

b. Square

Keterangan:
- Animation-name : digunakan untuk memanggil @keyframes yang telah kita buat
- Animation-duration: ini fungsinya hampir sama seperti transition atau waktu animasinya
- Animation-fill-mode: ini ada 3 kondisi yang pertama forwards, backwards dan both. Bedanya jika forwards dia akan berhenti didepan, jika backwards dia mulai dari dimana start keyframesnya dan jika both maka kedua duanya akan dipakai.
- Animation-delay: digunakan untuk penundaan waktu animasi
- Animation-iteration-count: digunakan untuk melakukan perulangan animasi.
- Animation-direction: digunakan untuk menentukan arah dari objek ketika menggunakan animasi tersebut
- Animation-timing-function: digunakan untuk menentukan bagaimana kecepatan dari objek tersebut.
6. Maka akan menghasilkan outputan seperti berikut ini
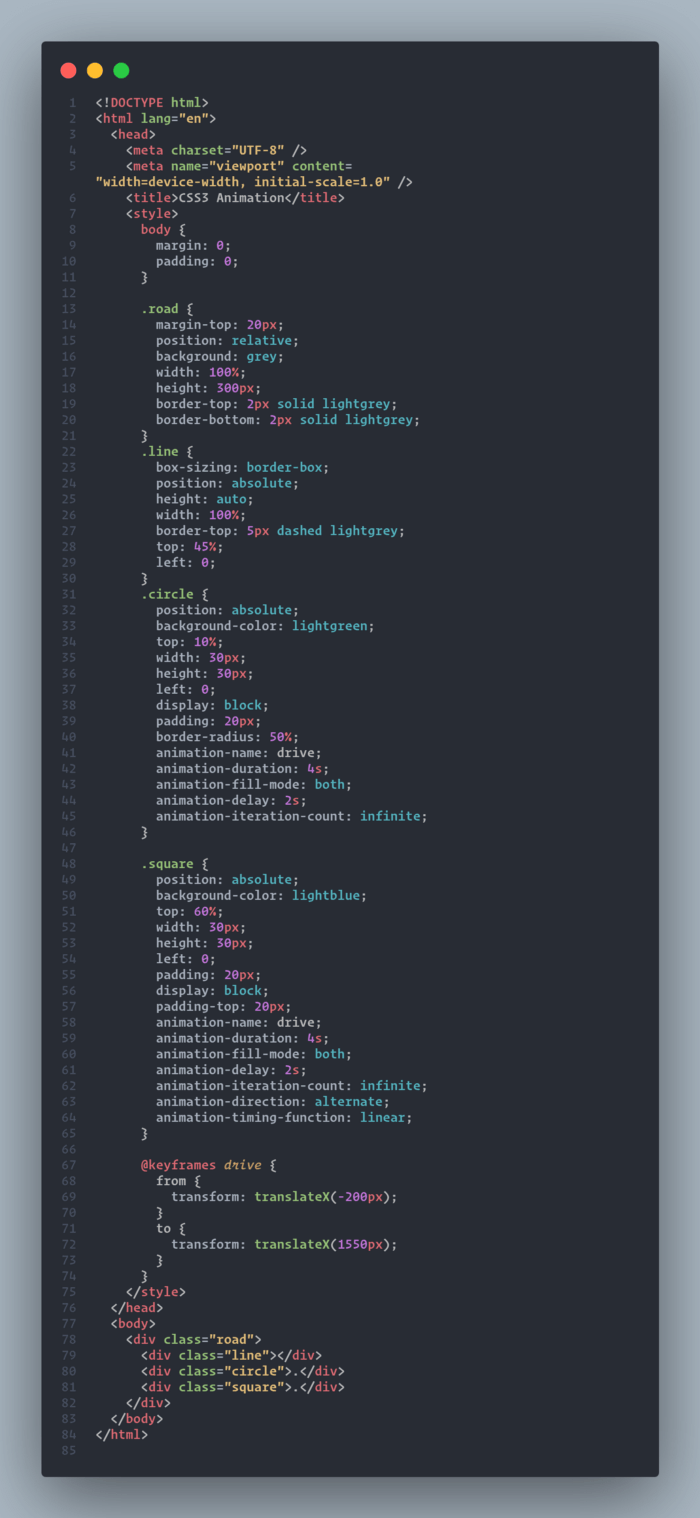
Berikut ini full codenya untuk menggunakan css3 animation

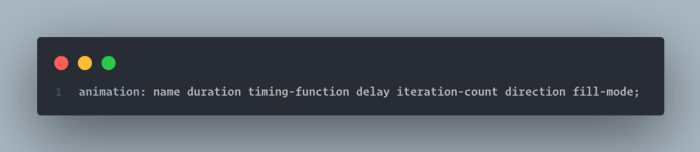
Ada tips tambahan nih biar penulisan animation tidak sebanyak itu barisnya temen-temen bisa gunakan shorthand untuk css animation, berikut ini formatnya:

Nah itu tinggal diisi aja dengan syntax yang digunakan, kalau ga digunakan tinggal dihapus aja.
Terimakasih, Semoga bermanfaat, oiya teman-teman bisa ngerubah listingnya supaya tau perbedaannya dan tentunya konsep dari css animation itu sendiri. Semangat :D
