Selamat datang kembali teman-teman, pada kesempatan kali ini kita akan mempelajari list pada react javascript. Nah seperti teman-teman ketahui bahwa list bukan tipe data melainkan lebih ke sebuah data yang memerlukan perulangan untuk menjadi sebuah element html misalkan berupa list atau yang lainnya. Contohnya kita mempunyai data sepert ini [1,2,3,4,5] , Nah kita dapat merender data array tersebut menjadi list seperti ini
1
2
3
4
5
Oke mungkin kita bisa saja menggunakan syntax html biasa cukup dengan ul dan li. Tapi karena kita menggunakan reactjs, maka kita perlu menyesuaikan list dengan reactjs itu sendiri.
Ketika menggunakan list pada react js kita dianjurkan untuk menggunakan key. Apa itu key? Key adalah sebuah identitast unik yang tidak akan ada duplikat pada list yang lain. Jadi sifatnya hampir mirip seperti id pada setiap element html. Kenapa perlu ini? Karena hal ini akan membantu react mengidentifikasi item mana yang berubah, ditambahkan dan dihapus, jadi diharapkan tidak ada kesalahan dalam melakukan aksi terhadap sebuah item/list.
Untuk menghemat waktu teman-teman dalam membaca tulisan ini maka langsung saja kita praktikkan. Pastikan teman-teman sudah menginstall reactjs dan memiliki project baru atau teman-teman bisa melakukan cloning dari repository berikut ini https://github.com/afifalfiano/tutorial-reactjs
Selanjutnya kita buat komponen baru dengan nama DaftarBelajar.js dengan kode seperti ini
const DaftarBelajar = (props) => {
return (
<ul>
{
props.data.map(item => {
return (
<li key={item.id}>{item.topic}</li>
)
})
}
</ul>
)
}
export default DaftarBelajar;
Pada kode diatas kita melakukan map data dari array data yang kita ambil dari props.data. Kemudian didalam map tersebut kita return jsx dengan model ul yang berisi key dari data id dan li yang berisi data topik.
Kemudian kita gunakan komponen tersebut di App.js
import DaftarBelajar from './DaftarBelajar';
function App() {
const data = [
{
id: 1,
topic: 'React Javascript'
},
{
id: 2,
topic: 'Next Javascript'
},
{
id: 3,
topic: 'Nest Javascript'
}
]
return (
<div>
<h1>List Pada ReactJs</h1>
<DaftarBelajar data={data}/>
</div>
);
}
export default App;
Nah karena tadi pada komponen DaftarBelajar kita mengambil data props.data, maka kita perlu passing props dari app.js seperti kode diatas. Kita buat data dummy dengan variabel array of object dan kita passing data dummy tersebut ke dalam komponen DaftarBelajar.
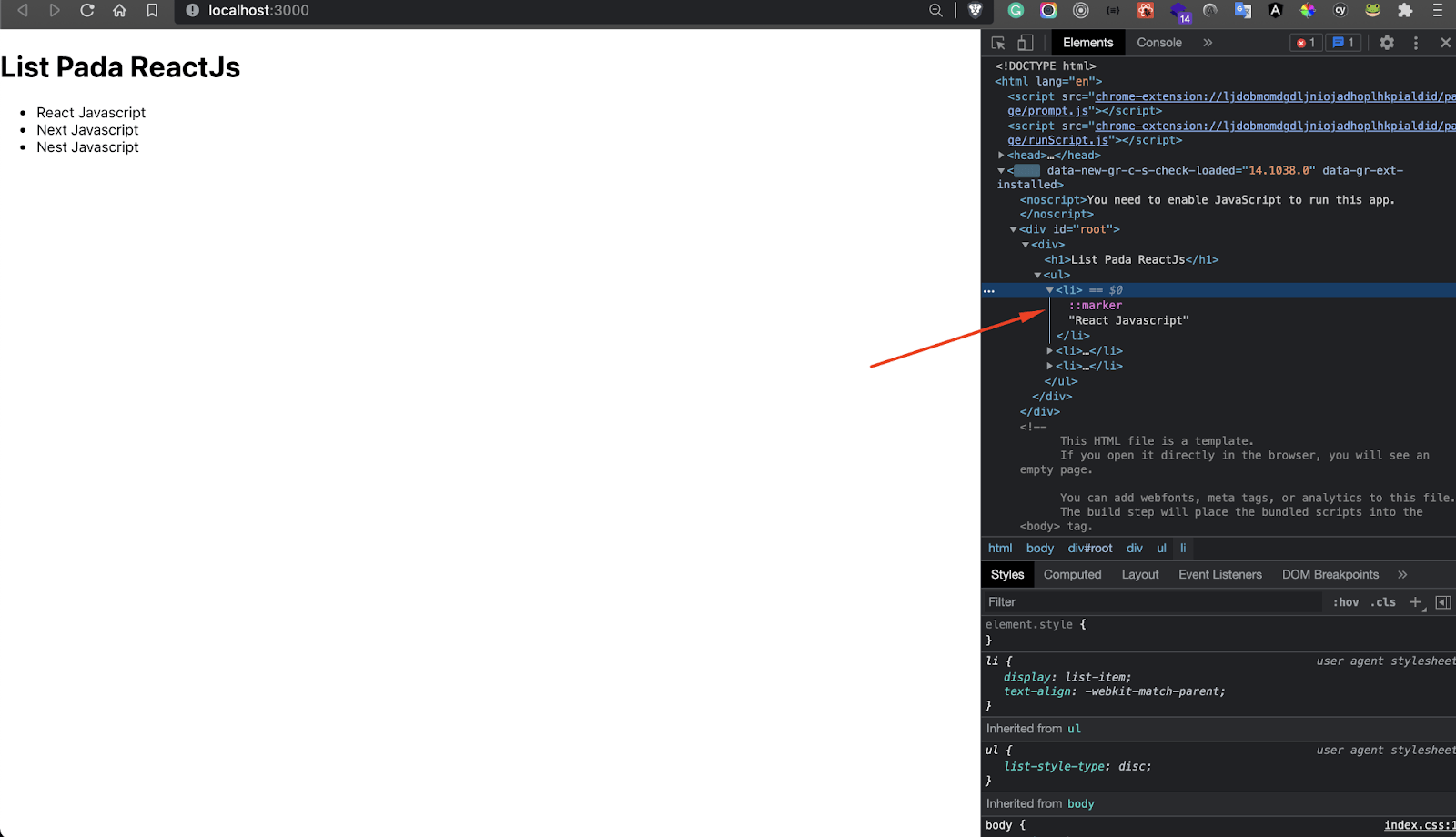
Maka tampilannya seperti berikut ini.

Walaupun pada tampilan element atribut key tidak ada tapi sebenarnya direact sudah mengetahui kalau list itu sudah memiliki nilai unik.
Sekarang kita coba kondisi untuk tidak menggunakan key dan kita akan melihat seperti apa pesan errornya. Ubah komponen DaftarBelajar menjadi seperti ini
const DaftarBelajar = (props) => {
return (
<ul>
{
props.data.map(item => {
return (
<li>{item.topic}</li>
)
})
}
</ul>
)
}
export default DaftarBelajar;
Cukup hilangkan atribut key pada tag li.
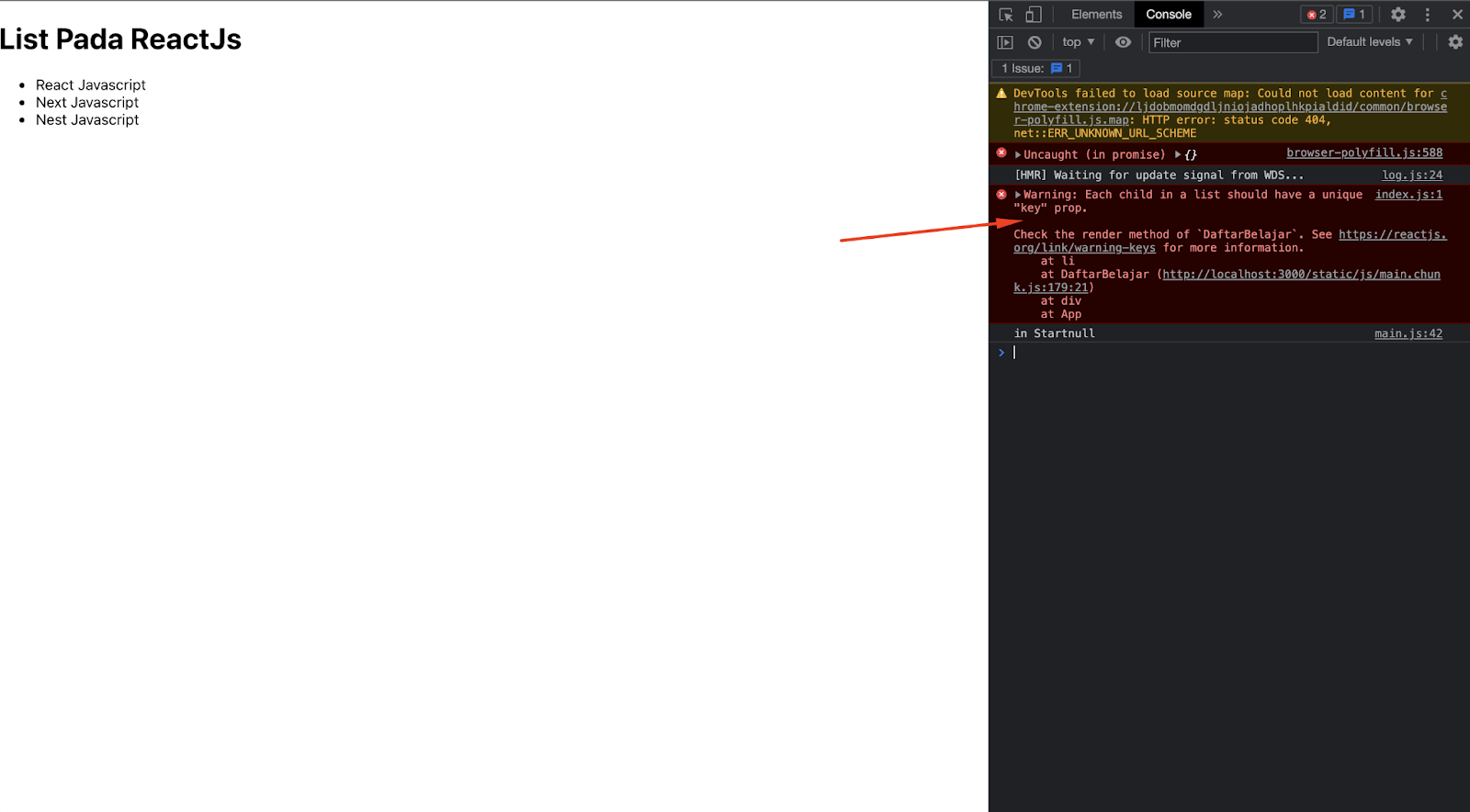
Maka tampilannya seperti ini.

Yap, kita disarankan untuk menggunakan atribut key pada list tersebut.
Nah kalau kita lihat kode diatas khususnya komponen DaftarBelajar bahwa maping data array dan ul masih dicampur jadi satu. Biasanya saya gunakan sebuah variabel untuk menampung hasil maping dan pada return jsxnya tinggal saya panggil variabel tersebut.
Lebih tepatnya seperti ini
const DaftarBelajar = (props) => {
const list = props.data.map(item => {
return (
<li key={item.id}>{item.topic}</li>
)
});
return (
<ul>{list}</ul>
)
}
export default DaftarBelajar;
Ya sedikit lebih ringkas dan rapi, hehe.
Oke mungkin itu dulu yang dapat saya sampaikan mengenai topik list pada react javascript ini. Semoga bermanfaat buat temen-temen dan jika ada masukan ataupun saran langsung saja tulis komentar dibawah ini yaa. Terimakasih telah meluangkan waktu untuk membaca artikel ini.
Oh yaa untuk kode lengkapnya ada direpository ini ya https://github.com/afifalfiano/tutorial-reactjs/tree/learn/list
References
#Tutorial #Reactjs #ListKey
