Selamat datang kembali teman-teman, pada kesempatan kali ini kita akan mempelajari salah satu fitur dari react yang bernama react portal. Jika kita lihat dari dokumentasinya (https://reactjs.org/docs/portals.html) maka pengertian react portal adalah Portals provide a first-class way to render children into a DOM node that exists outside the DOM hierarchy of the parent component.
Pada intinya, react portal befungsi untuk merender sebuah child komponen diluar hirarki DOM dari parent komponen. Contohnya seperti ini, bisanya untuk merender komponen app.js kita mengambil element id root, nah dengan react portal kita dapat keluar dari hirarki id root tersebut. Mari kita langsung mencoba.
Pastikan teman-teman sudah membuat project baru atau kalau tidak ingin ribet tinggal clone saja init project saya berikut ini https://github.com/afifalfiano/tutorial-reactjs
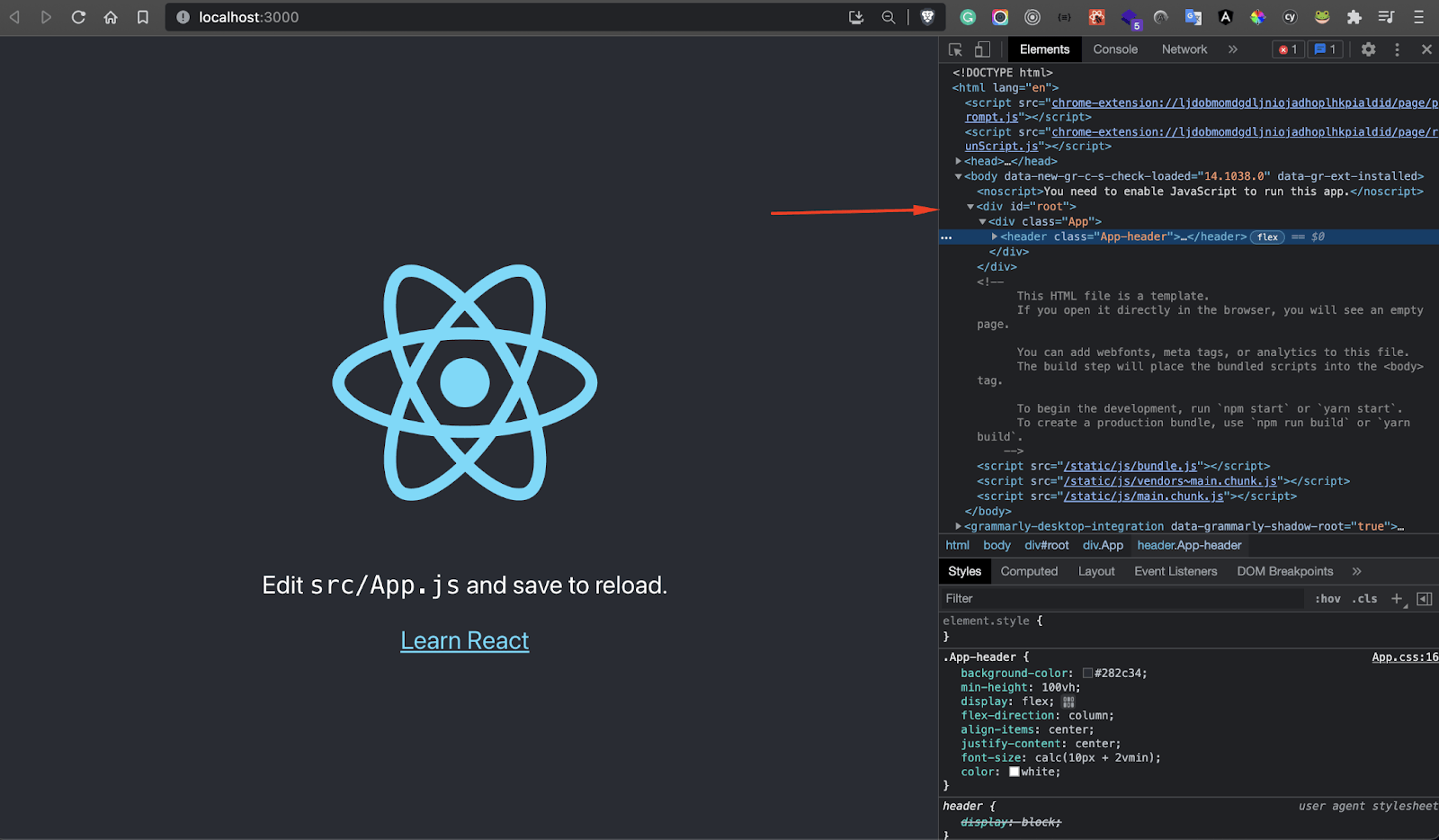
Kemudian kita coba jalankan dan langsung buka tab element, maka tampilannya seperti ini.

Kita melihat bahwa komponen app ada didalam elemen div dengan id root. Kemudian coba kita tambahkan komponen lainnya.
Saya membuat komponen portal untuk saya taruh di komponen app.js
const Portal = () => {
return (
<div>
<h2>Hello Guys, I'm a children component</h2>
</div>
)
}
export default Portal;
Kemudian pada app.js saya gunakan seperti ini
import logo from './logo.svg';
import './App.css';
import Portal from './Portal';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
<Portal/>
</div>
);
}
export default App;
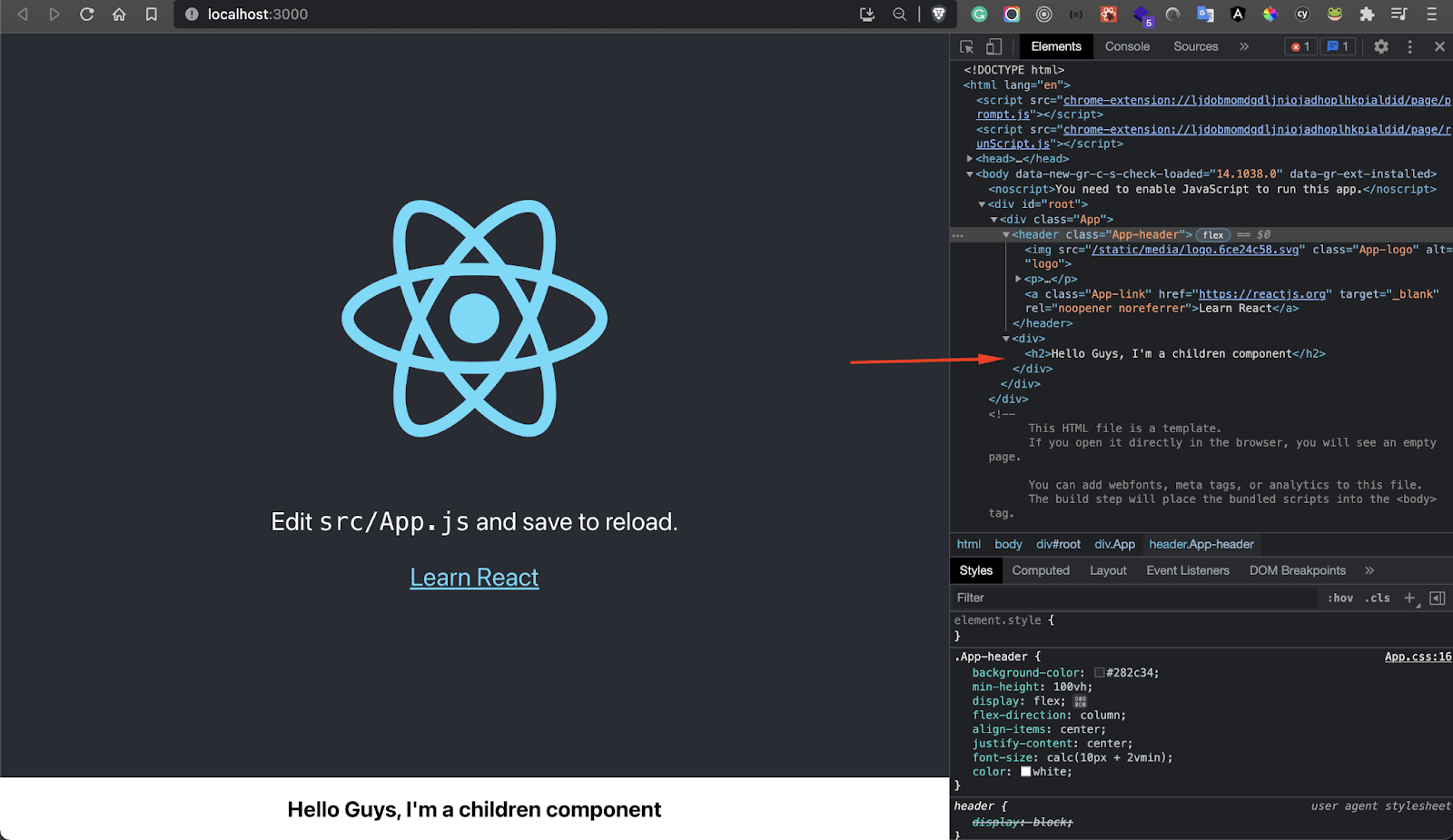
Maka tampilannya seperti ini

Kita lihat bahwa komponen Portal yang berisi element div dan h2 dengan teks Hello Guys, I’m a children component tetap berada di satu root element. Nah sekarang pertanyaan bagaimana cara membuat komponen portal berada diluar elemen div dengan id root?
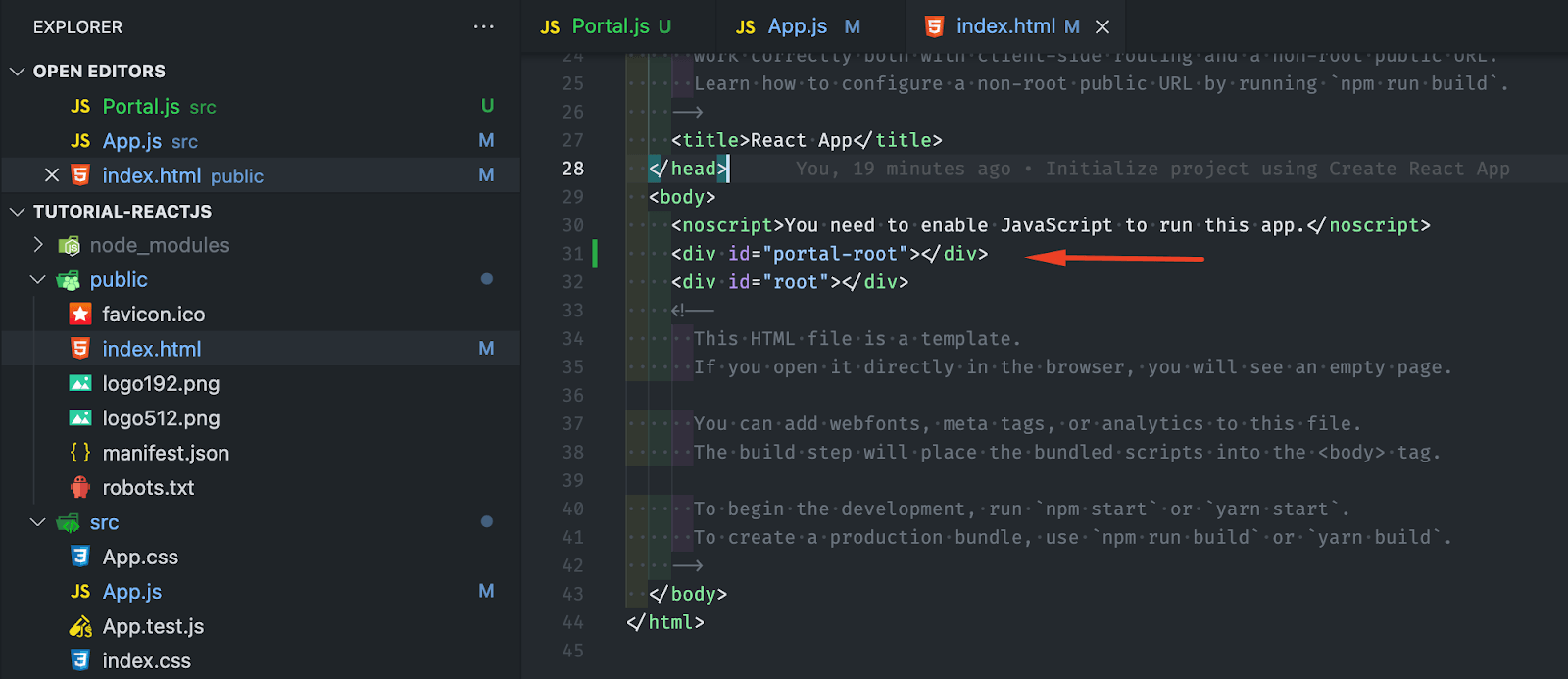
Inilah fungsi dari react portal. Kita tambahkan dulu pada index.html seperti berikut ini.

Karena kita perlu merender diluar elemen div dengan id root maka perlu membuat satu elemen baru lagi yaitu div dengan id portal-root.
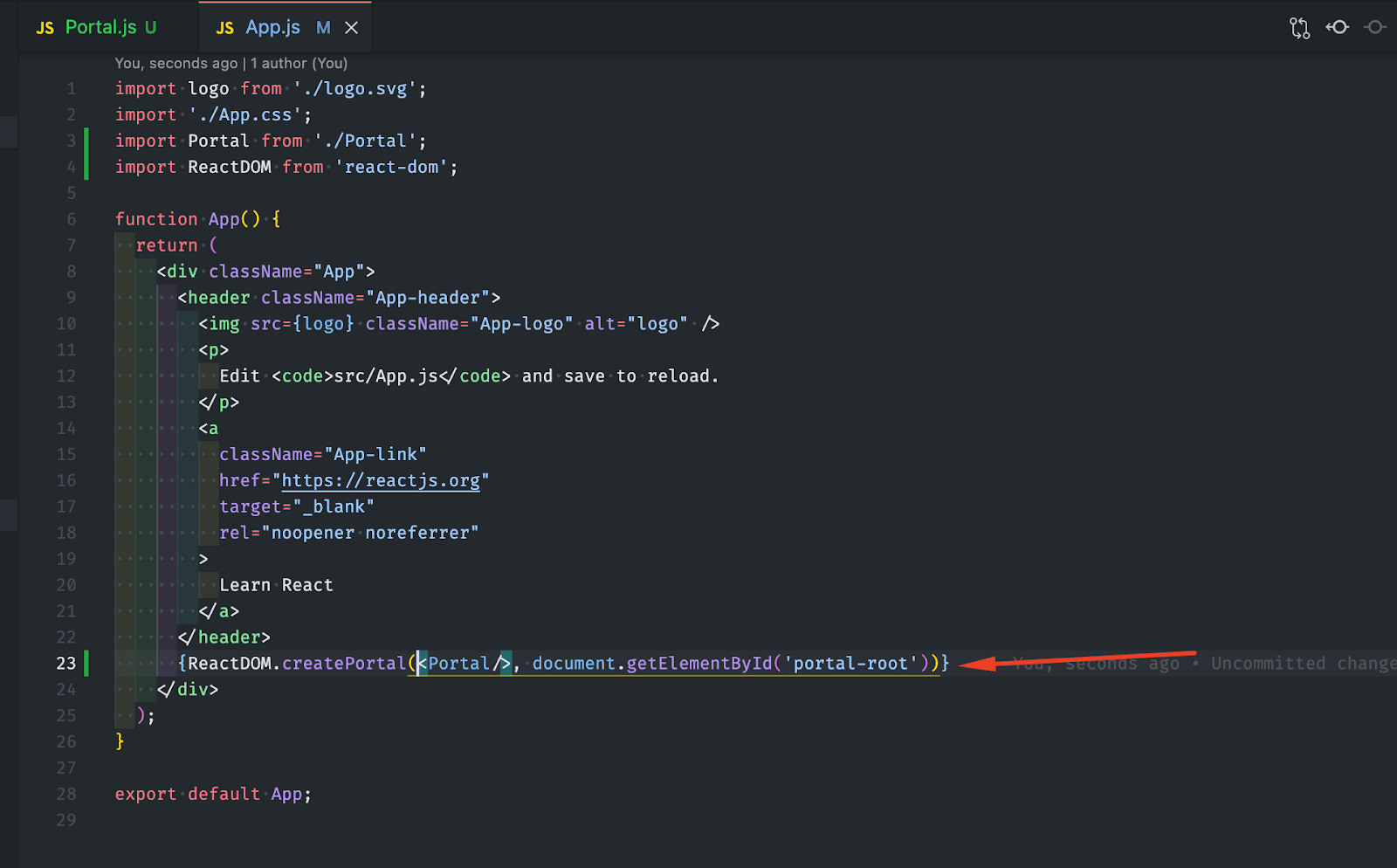
Kemudian pada app.js tinggal kita ubah seperti ini.

Kita import ReactDOM kemudian panggil fungsi createPortal. Nah create portal sendiri memiliki 2 parameter yaitu parameter pertama untuk komponen yang akan kita gunakan pada kasus ini adalah komponen portal, kemudian parameter kedua adalah dimana komponen tersebut akan kita render. Pada kasus ini karena tadi kita telah menambahkan div dengan id portal-root maka kita panggil element tersebut berdasarkan idnya.
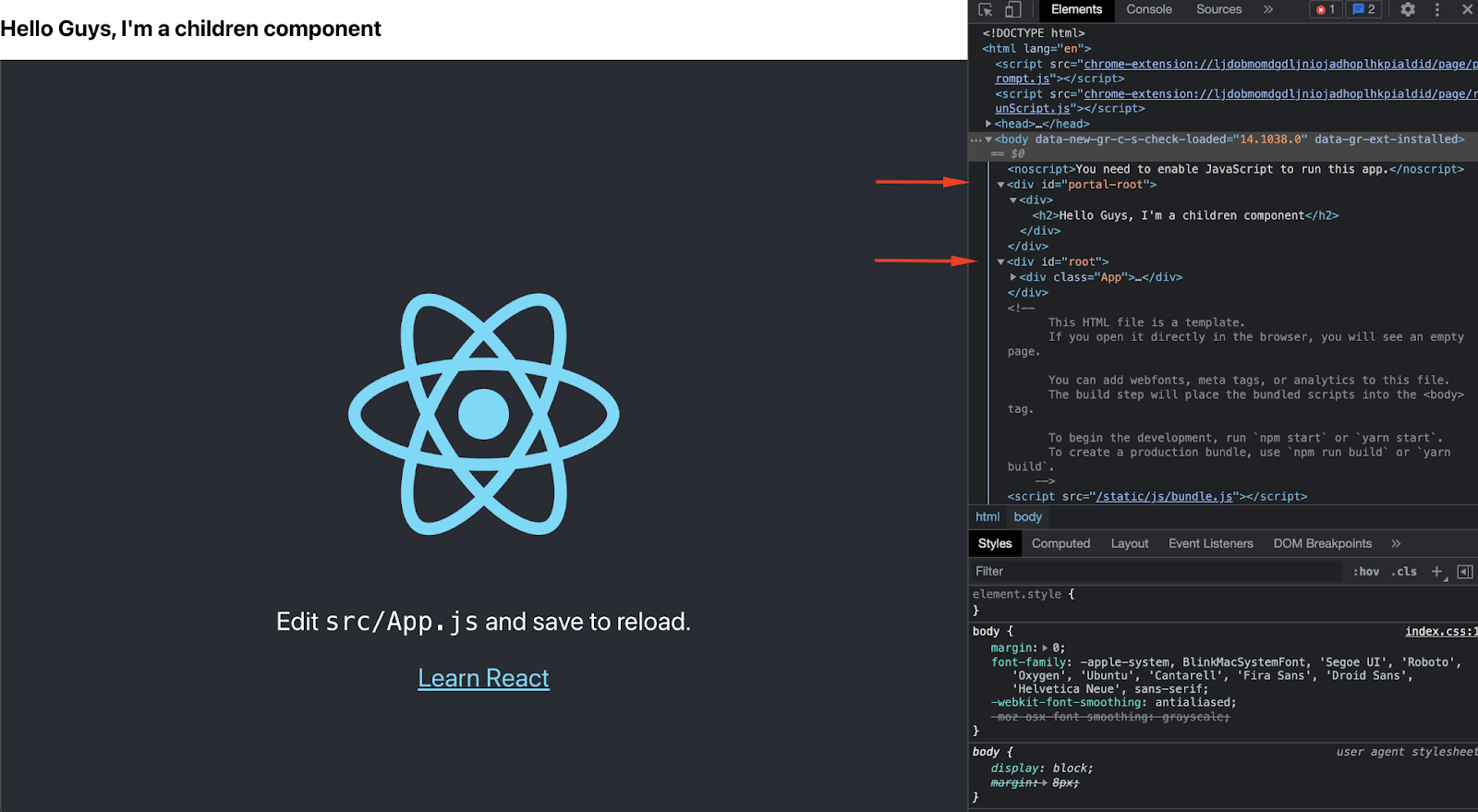
Maka ketika kita kembali ke browser tampilannya seperti berikut ini.

Kita lihat bahwa komponen portal sudah tidak ada didalam elemen div dengan id root tapi sekarang berada di elemen div dengan id portal-root. Best practice penggunaan portal ini biasanya untuk membuat sebuah modal informasi. Karena pada dasarnya sebuah komponen modal itu harus berada diluar komponen parentnya karena kita perlu semacam backdrop dan modal itu sendiri.
Berikut ini kode yang tadi kita pelajari secara bersama-sama.
Oke mungkin itu dulu untuk tutorial menggunakan portal pada react dan semoga bermanfaat.
References
#Tutorial #Reactjs #Todolist #ReactPortal
